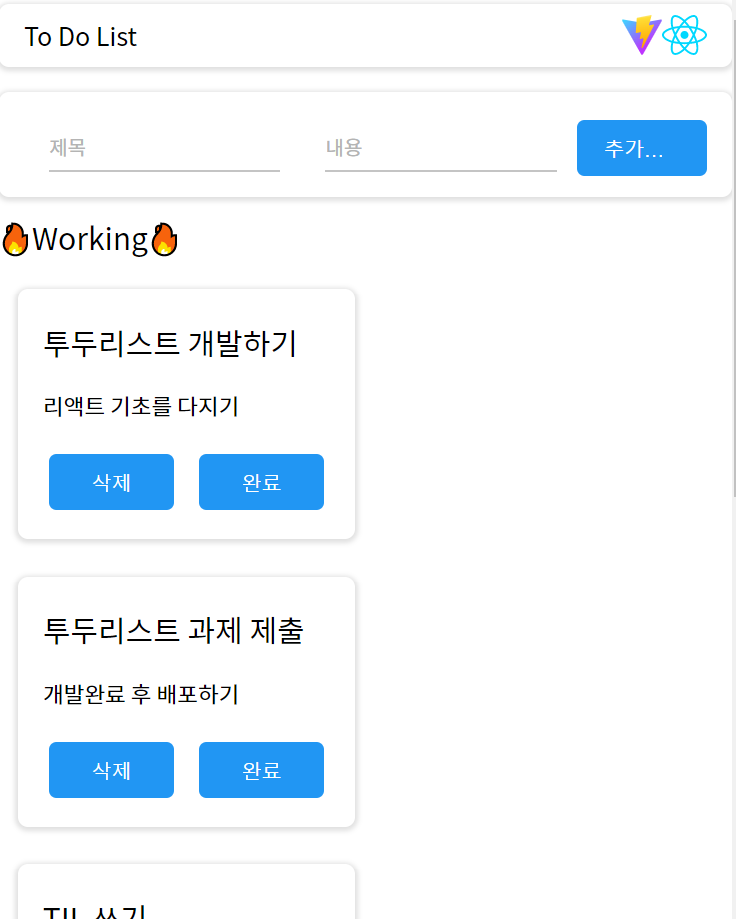
🔮투두리스트 마무리

Event handler naming
코드를 보는데 모두 다 제각각인 핸들러의 이름을 보고
갑자기 핸들러 이름짓는 표준 정도는 존재하지 않을까 찾아봤다.
이 정도만 알아둬도 충분할 것 같다.
1. props의 경우에는 onClick처럼 on*의 접두사를 지정한다.
2. function의 경우에는 on*을 handle*로 변경하여 handleClick과 같이 사용한다.
[번역] React의 이벤트 핸들러 네이밍 (Event handler naming in react)
이 글은 Jake Trent의 Event handler naming in react를 번역한 내용입니다.Jake(원작자)의 허락을 받은 후 작성되었으며, 이 글의 모든 저작권은 Jake에게 있습니다. 이해의 편의상 의역이 들어가 있습니다.들
blog.sonim1.com
yyyymmddhhmmss 포맷 날짜 받기
투두리스트의 아이템들의 아이디를 고유한 값으로 설정해줄 필요가 있다.
(제발 count로 1,2,3 ...로 설정하지말자)
다양한 방법이 있겠지만, 간단하게 현재의 시간값으로 설정해주고 싶어서
yyyymmddhhmmss 포맷을 리턴하는 코드를 찾아봤다.
// 10보다 작은 값에 0을 붙임
function addZero(n) {
return n < 10 ? '0' + n : n;
}
// 현재 시간을 리턴
function getCurrentDate(){
var date = new Date();
return date.getFullYear().toString() + addZero(date.getMonth() + 1) + addZero( date.getDate())
+ addZero( date.getHours() ) + addZero( date.getMinutes() ) + addZero(date.getSeconds());
}
javascript로 현재 시간 yyyymmddhhmmss 포멧으로 가져오기
안녕하세요 초이스40입니다. 오늘은 javascript로 현재 시간을 yyyymmddhhmmss 형식으로 가져오는 방법을 포스팅하겠습니다. 1. yyyymmddhhmmss 형식으로 날짜 가져오기 function getCurrentDate(){ var date = new Date();
chois82.tistory.com
uuid로 고유한 값 생성하기
내가 사용한 시간을 이용하는 방법은 초단위까지만 세기 때문에
1초 안에 여러 값을 만들 수 있다면 고유한 값이 더이상 아니게 되버려서
같은 아이디값을 가진 여러 아이템이 같이 동작하는 것을 보게 될 수 있다.
고유한 키 값 생성하는 것은 라이브러리를 사용하는게 마음 편하기는 하다.
uuid(universal Unique Identifier) 라이브러리를 이용해서 고유한 키값을 생성하는 걸 추천한다.
리액트 고유한 Key 값 생성하기 (uuid)
리액트에서 반복되는 컴포넌트를 만들 때 꼭 고유한 Key 값을 부여해야만 합니다. 물론 단순하게 index 값을 key로 간단하겠지만, 그럴 경우 key값이 중복 확률이 높기 때문에 좋은 방법은 아닙니다.
zivvle.tistory.com
이벤트 버블링과 화살표 함수
button 컴포넌트에 달아놓은 onClick 이벤트가 계속해서 자동으로 실행된다.
무슨 일이지...?
// 변경 전
<Button color="#d32f2f" onClick={onRemove(data.id)}>
삭제
</Button>
// 변경 후
<Button color="#d32f2f" onClick={() => onRemove(data.id)}>
삭제
</Button>이렇게 변경하니까 문제없이 잘 작동했다.
1. 콜백함수에 인자가 없는 경우
2. 일반적인 인자를 넘기는 경우
3. 이벤트 객체만 인자로 넘기는 경우
4. 이벤트 객체와 이벤트 객체가 아닌 인자를 넘기는 경우
네 가지 경우의 조금씩 다른 부분을 파악하고 가면 좋을 것 같다.
추가로 이벤트 버블링도!
리액트에서 이벤트 다루는 방법
이벤트 핸들러 바인딩이란? 컴포넌트(Component)와 이벤트 함수를 연결(bind)하는 것이다. 바인딩하지 않아도 이벤트 함수는 실행이 되지만, 누가(어떤 컴포넌트가) 호출을 했는지 알 수 없다. 바인
2mango.tistory.com
React에서의 onClick이벤트
리엑트는 HTML/JS처럼 유저가 애플리케이션의 인터페이스와 상호작용을 할때 함수를 호출하고 그에대한 액션을 발동한다. 이러한 상호작용은 이벤트를 발생시킨다 . 클릭 이벤트는 하나의 엘리
iskull-dev.tistory.com
LocalStorage 이용하기
새로고침하면 투두리스트들이 초기화되는 모습이 마음 한쪽을 불편하게 만들었다.
이럴때는 제일 만만한 LocalStorage를 이용해보자!
변경 전
const [todos, setTodos] = useState(mockToDo);
const handleCreate = () => {
const todo = {
id: getDate(),
title,
content,
isDone: false,
};
setTodos([...todos, todo]);
setInputs({
title: '',
content: '',
});
};
const handleRemove = (id) => {
setTodos(todos.filter((todo) => todo.id !== id));
};
const handleToggle = (id) => {
setTodos(
todos.map((todo) =>
todo.id === id ? { ...todo, isDone: !todo.isDone } : todo,
),
);
};
LocalStorage 적용 후
const [todos, setTodos] = useState([]);
const handleCreate = () => {
const todo = {
id: getDate(),
title,
content,
isDone: false,
};
const createdTodos = [...todos, todo];
saveTodos(createdTodos);
setInputs({
title: '',
content: '',
});
};
const handleRemove = (id) => {
const removedTodos = todos?.filter((todo) => todo.id !== id);
saveTodos(removedTodos);
};
const handleToggle = (id) => {
const toggledTodos = todos?.map((todo) =>
todo.id === id ? { ...todo, isDone: !todo.isDone } : todo,
);
saveTodos(toggledTodos);
};
const saveTodos = (todos) => {
localStorage.setItem(TODOS_KEY, JSON.stringify(todos));
setTodos(todos);
};
const loadTodos = () => {
const savedTodos = localStorage.getItem(TODOS_KEY);
if (savedTodos) {
const parsedTodos = JSON.parse(savedTodos);
setTodos(parsedTodos);
}
};
useEffect(() => {
loadTodos();
}, []);
localStorage에서는 데이터가 문자열 형태로만 저장되는 걸 유의해야한다.
문자열형태로 뽑혀오기 때문에 한번에 전부 저장되고 한번에 전부 불러온다.
데이터를 업데이트할 때 업데이트된 데이터를 포함한 데이터 배열 전부를 업로드해줘야 하며,
데이터를 불러올 때는 JSON.parse를 저장할 때는 JSON.Stringify를 잘 사용해주자.


추가로 localStorage에 데이터를 저장하는 부분을 커스텀훅으로 만들면 사용하기가 더 편할 것 같다.
다음 글을 참고해보자.
React에서 웹 스토리지 사용하기
Engineering Blog by Dale Seo
www.daleseo.com
리액트에서 Favicon 적용하기
[react에서 favicon 적용하기]
react :: 웹사이트 탭 아이콘(favicon), 제목(title) 설정하기
리액트 프로젝트를 새로 생성하여 웹사이트 개발을 시작하면 웹 화면 탭에 다음과 같이 나타난다. react 공식 아이콘과 'React App' 이라는 문구가 확인된다. 이 default 아이콘과 타이틀을 수정하고자
toramko.tistory.com
보통 아이콘을 public 폴더에 넣어서 index에 link 태그를 이용해 적용한다.
[png to ico 변환 사이트]
PNG를 ICO로 변환 - PNG에서 아이콘 생성하기 - HiPDF
PNG에서 빠르게 아이콘 파일을 생성합니다. 16x16에서 256x256까지 아이콘 사이즈 지정이 가능합니다. 설치 또는 가입이 필요하지 않습니다. PNG를 ICO로 온라인에서 무료로 일관 변환하십시오.
www.hipdf.com
다른 과금 유도없이 깔끔한 사이트. 디자인 툴이나 변환 툴 없으면 빠르게 사이트를 이용하자
[favicon size에 대한 글]
Favicon Size: Everything You Need to Know About Favicons | Mailchimp
Favicons appear as a browser icon and in other locations. Read this post to learn more about best practices regarding favicon sizing.
mailchimp.com
Browser favicons - 16x16
Taskbar shortcut icons – 32x32
Desktop shortcut icons – 96x96
Apple touch icons – 180x180
WordPress sizing – 512x512
브라우저 favicon을 쓸 거니까 16x16 사이즈를 사용하면 된다.
grid layout

flex-wrap의 문제점을 해결해보자.
flex-wrap을 설정해주면 다음 줄로 item이 넘어가기는 하지만 중앙정렬이 되지 않는다.
그렇다고 justify-contents로 중앙정렬을 설정해주면 다음 줄에서 시작하는 부분이 아니라 중간에서 item이 배치된다.
이도저도 아닌 아이러니한 상황
flex로는 이 문제를 해결하기는 어렵고 이러한 한계점때문에 등장한 grid를 사용해주어야 한다.
card를 배치하는 부모 컴포넌트인 CardList 컴포넌트를 display: grid로 설계한다.
const CardList = styled.div`
display: grid;
grid-template-columns: repeat(auto-fill, minmax(280px, max-content));
grid-gap: 16px;
justify-content: center;
margin: 30px 0;
`;

Layout이 의도한대로 잘 나오는 것을 볼 수 있다.
How to center a flex container but left-align flex items
I want the flex items to be centered but when we have a second line, to have 5 (from image below) under 1 and not centered in the parent. Here's an example of what I have: ul { display: fl...
stackoverflow.com
코드는 stackoverflow의 정확히 같은 질문글을 참고해서 작성했다.
이번에야말로 CSS Grid를 익혀보자
이 포스트에는 실제 코드가 적용된 부분들이 있으므로, 해당 기능을 잘 지원하는 최신 웹 브라우저로 보시는게 좋습니다. (대충 인터넷 익스플로러로만 안보면 된다는 이야기) 이 튜토리얼은 “
studiomeal.com
국내의 grid 글로는 역시나 1분코딩 사이트를 강추한다.
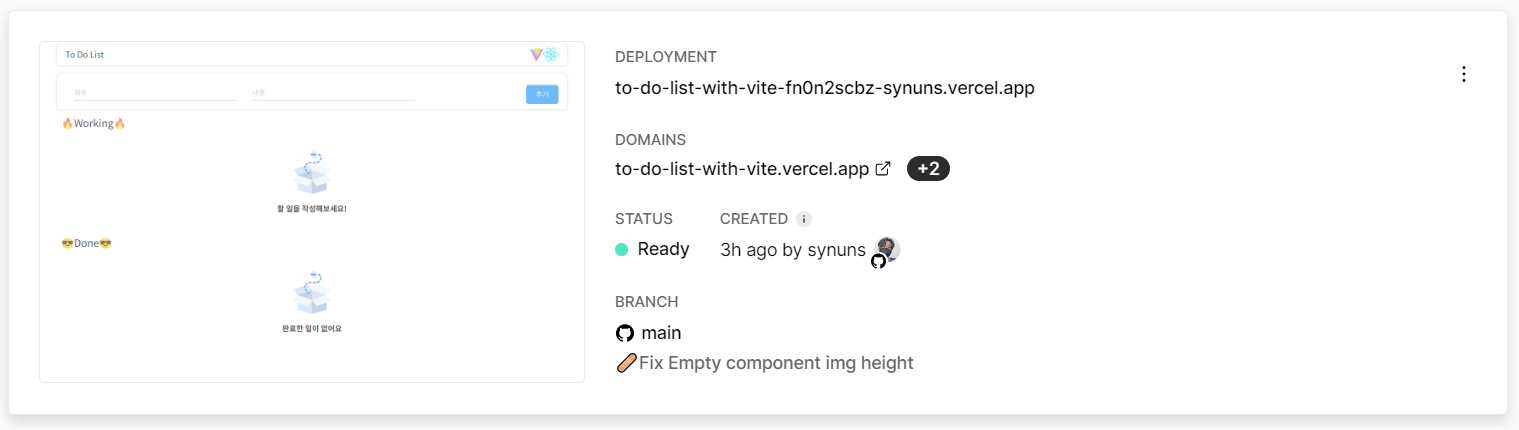
vercel에 배포하기
react 프로젝트를 간단하게 배포하려면 vercel 사이트를 추천한다.
github repo를 추가해준뒤
main branch에 push만 해주면 자동으로 몇초안에 배포를 해준다.

정말 프로그래밍하기 좋은 시대에 살고 있다는 걸 느낀다.
문득 시대 별 개발자 밈이 생각난다.


예외처리는 꼭 하자
const handleCreate = () => {
// 변경 전
const todo = {
id: getDate(),
title,
content,
isDone: false,
};
const createdTodos = [...todos, todo];
saveTodos(createdTodos);
setInputs({
title: '',
content: '',
});
// 변경 후
if (title && content) {
const todo = {
id: getDate(),
title,
content,
isDone: false,
};
const createdTodos = [...todos, todo];
saveTodos(createdTodos);
setInputs({
title: '',
content: '',
});
} else {
alert('입력값을 올바르게 입력해주세요.');
}
};input에 값이 입력하지 않으면 create를 해주면 안되는데 그냥 create해버리는 사태가 발생했다.
헐레벌떡 발견하자마자 수정해주었다.
예외처리는 필수적으로 꼭꼭 해주자!!!
그리고 나말고 다른 사람한테 테스트도 시켜보면 너무 좋다.
To Do List
to-do-list-with-vite.vercel.app
'개발일기' 카테고리의 다른 글
| [TIL] 결국 쓰러졌습니다 (4) | 2022.12.02 |
|---|---|
| [TIL] 하루가 너무 짧다구요 (0) | 2022.12.01 |
| [TIL] 한번만 쓰고 버린다구요? (4) | 2022.11.29 |
| [TIL] 졌잘싸 (0) | 2022.11.28 |
| [TIL] 성불하게 해주세요 (1) | 2022.11.26 |
![[TIL] 투두리스트 마무리](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FoEwxN%2FbtrSxj7zPSX%2FAAAAAAAAAAAAAAAAAAAAAJ2VRaBmeoQdV1iX234CcUKMn9ZOEgQ4KFbRKtDwNVUA%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DHUJrPzP40i4ieFwa8CtcD4vZtAo%253D)