
📜알고리즘 문제 풀이
프로그래머스 / level2 / 귤 고르기
GitHub - synuns/algorithm-study: 코딩 테스트 문제 풀이 및 알고리즘 공부 저장소입니다.
코딩 테스트 문제 풀이 및 알고리즘 공부 저장소입니다. Contribute to synuns/algorithm-study development by creating an account on GitHub.
github.com
✅투두리스트 보완하기


투두 카드 문자열 초과 처리하기 style
.content {
height: 45px;
font-size: 18px;
margin: 30px 20px 20px 20px;
overflow-wrap: break-word;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
word-wrap: break-word;
line-height: 1.2em;
}투두카드의 콘텐츠 부분은 css를 다음과 같이 처리했다.
텍스트가 div 범위를 넘어가면 다음 줄로 break-word 해주었고
-webkit-box로 만들어서 텍스트 라인을 2줄까지만 보여줄 수 있게 만들었다.
텍스트가 넘어가는 것들은 ellopsis를 이용해서 (...)으로 보여지게 된다.
생성 시간 추가하기
const toDo = {
id: nanoid(),
title,
content,
isDone: false,
createdBy: currentTime(),
};투두리스트를 생성할 때 createdBy 프로퍼티를 추가해주었다.
date관련 기능 구현은 자바스크립트 빌트인 객체인 Intl과 date 유명 라이브러리 moment.js 중에 고민했으나
moment.js의 편리한 기능들로 간단하게 만들고 싶어서 moment.js를 사용했다.
date관련 소스코드는 다음과 같다.
// utils/date.js
import moment from "moment";
import 'moment/dist/locale/ko';
moment.locale('ko');
const currentTime = () => {
const format = "YYYY-MM-DD HH:mm:ss";
const date = new Date();
return moment(date).format(format);
}
const elapsedTime = (date) => {
return moment(date).fromNow();
}
export { currentTime, elapsedTime };생성된지 얼마나 됐는지 시간을 알려주는 부분은 moment(date).fromNow()를 사용하면 쉽게 구현가능하다.
🖐🏻moment/dist?
moment.js의 locale이 설정되지 않을 때, moment 뒤에 dist를 붙여주면 잘 작동한다.
moment.js change locale not working
My project is a react project. My website is a mutilanguage website, when I change the web language. moment.locale(lang) not working. My code is: const startDate = moment.utc(start).locale(lang);
stackoverflow.com
Intl.RelativeTimeFormat - JavaScript | MDN
The Intl.RelativeTimeFormat object enables language-sensitive relative time formatting.
developer.mozilla.org
[JS] 글 작성 경과 시간 표시 (방금전, 몇분전, 몇시간전, 몇일전, 몇달전, 몇년전)
유명 SNS 게시물을 보면 작성 날짜 항목에 "방금 전", "몇분 전", "몇시간 전", "몇일 전"에 작성됨, 과 같은 형식으로 표현하는 것을 볼 수 있습니다. See the Pen Untitled by hyukson (@hyukson) on CodePen. 코드 f
gurtn.tistory.com
자바스크립트의 Intl API
Engineering Blog by Dale Seo
www.daleseo.com
Moment.js | Home
Format Dates moment().format('MMMM Do YYYY, h:mm:ss a'); moment().format('dddd'); moment().format("MMM Do YY"); moment().format('YYYY [escaped] YYYY'); moment().format(); Relative Time moment("20111031", "YYYYMMDD").fromNow(); moment("20120620", "YYYYMMDD"
momentjs.com
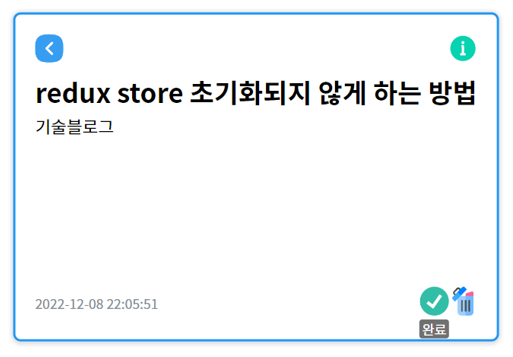
디테일 페이지 구성하기
컴포넌트 구성에 많은 신경을 써서 작업했다.
아이콘버튼 컴포넌트, 툴팁 컴포넌트를 만들었다.
주요 정보인 타이틀과 콘텐트 외의 것들은
툴팁으로 숨기거나 버튼을 아이콘으로 대체하는 등
내부 텍스트 외의 다른 정보들이 복잡하게 섞이지 않도록 신경썼다.
사진을 보면 깔끔하게 화면이 구성된 것을 볼 수 있다.
화면 중간 맞추기
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);디테일 페이지의 박스를 중간으로 위치시킬 때
해당 css를 이용해서 배치했다.
이 4줄은 세트로 잘 기억하고 있으면 좋을 것 같다.
👻코멘트
디테일한 부분이 자꾸 눈이 가서
css나 세부적인 부분을 신경쓰다가
시간을 많이 들였다.
요구사항은 모두 처리했는데도
완성도를 계속 높이고 싶은 마음이 계속 생긴다.
'개발일기' 카테고리의 다른 글
| [TIL] 저도 대충하고 싶은 날이 있다구요 (0) | 2022.12.09 |
|---|---|
| [TIL] 더 좋은 것을 위한 고민 (2) | 2022.12.09 |
| [TIL] 미련이 남는 밤 (3) | 2022.12.06 |
| [TIL] 끝까지 가는 놈이 이긴다 (1) | 2022.12.05 |
| [TIL] 파산신청 직전입니다 (0) | 2022.12.03 |
![[TIL] 투두리스트 버전 2](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbMKLI0%2FbtrS7JsgRgE%2FAAAAAAAAAAAAAAAAAAAAAFTN0FJnx1zgqPw5IewLyiw4toVmvcgag-9nkS6j87sF%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DLAJkrT6rhj7iSPwD89U25kUjmhg%253D)