
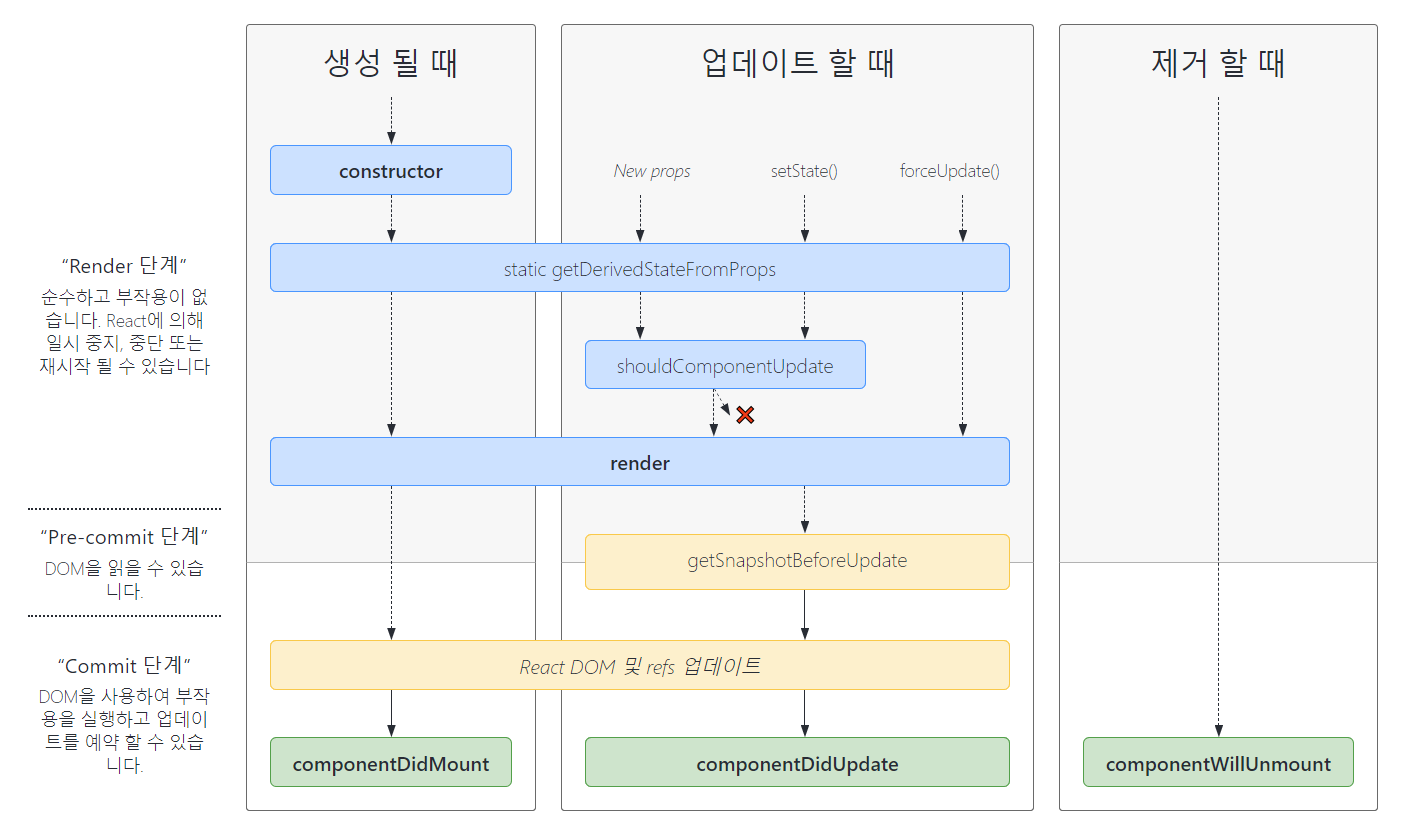
React Life-cycle

출처 : https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
(각각의 메소드 버튼들이 리액트 공식문서로 연결되니 사이트에 들어가서 확인해봅시다.)
🕵️♂️클래스 컴포넌트
Mount
1. constructor()
- 컴포넌트가 마운트되기 전에 호출됩니다
- 초기 state 값을 세팅하기 위해 호출합니다.
constructor(props) {
super(props);
// 여기서 this.setState()를 호출하면 안 됩니다!
this.state = { counter: 0 };
this.handleClick = this.handleClick.bind(this);
}2. static getDerivedStateFromProps(nextProps, prevState)
- render 메서드를 호출하기 직전에 호출됩니다.
- state를 갱신하기 위한 객체를 반환합니다.
- 시간이 흐름에 따라 변하는 props에 state가 의존하는 드문 사례를 위해 존재합니다.
3. render()
- 클래스 컴포넌트에서 반드시 구현돼야하는 유일한 메서드입니다.
- 컴포넌트를 렌더링하는 메서드입니다.
4. componentDidMount()
- 컴포넌트가 마운트된 직후, 즉 트리에 삽입된 직후에 호출됩니다.
- DOM과 상호작용하거나 서드파티 라이브러리들을 사용하는 코드들을 여기서 작성합니다.
constructor(props) {
super(props);
// 여기서 this.setState()를 호출하면 안 됩니다!
this.state = { counter: 0 };
this.handleClick = this.handleClick.bind(this);
}Update
1. static getDerivedStateFromProps
2. shouldComponentUpdate
- 리턴 타입으로 boolean을 주어야하며, false를 반환하면 render()는 호출되지 않습니다.
- 성능개선하기 위해 사용이 가능합니다.
3. render()
4. getSnapshotBeforeUpdate
- 가장 마지막으로 렌더링된 결과가 DOM 등에 반영되기 전에 호출됩니다.
- return으로 넘겨진 값은 componentDidUpdate의 3번째 인자로 전달됩니다.
5. componentDidUpdate
- 업데이트가 일어난 직후에 호출됩니다.
- 최초 렌더링에서는 호출되지 않습니다.
Unmount
1. ComponentWillUnMount
- 컴포넌트가 마운트 해제되어 제거되기 직전에 호출됩니다.
- 컴포넌트와 관련된것들을 정리하는데 사용합니다.
- 예를 들어 로그아웃시 주 구성 Component를 해제하기전에 사용자 세부정보와 모든 인증 토큰을 지운다거나 setInterval을 clear한다거나 할 수 있습니다.
🕵️♂️함수 컴포넌트
Hook의 종류
1. useState
상태를 관리합니다. [state이름, setter이름] 순으로 반환 받아서 사용합니다.
const [state, setState] = useState(initialState);2. useEffect
화면에 렌더링이 완료된 후에 수행되며componentDidMount와 componentDidUpdate, componentWillUnmount가 합쳐진 것
- ❗️만약 화면을 다 그리기 이전에 동기화 되어야 하는 경우에는,useLayoutEffect를 활용하여 컴포넌트 렌더링 - useLayoutEffect 실행 - 화면 업데이트 순으로 effect를 실행시킬 수 있다.
useEffect(() => {}); // 렌더링 결과가 실제 돔에 반영된 후마다 호출
useEffect(() => {}, []); // 컴포넌트가 처음 나타날때 한 번 호출
useEffect(() => {}, [의존성1, 의존성2, ..]); // 조건부 effect 발생, 의존성 중 하나가 변경된다면 effect는 항상 재생성됩니다.useEffect안에서의 return은 정리 함수(clean-up)를 사용하기위해 쓰여집니다.
- 메모리 누수 방지를 위해 UI에서 컴포넌트를 제거하기 전에 수행
- 컴포넌트가 여러 번 렌더링 된다면 다음 effect가 수행되기 전에 이전 effect가 정리됩니다.
3. useContext
Context API를 통해 만들어진 Context에서 제공하는 Value를 가져올 수 있다
const value = useContext(MyContext);컴포넌트에서 가장 가까운 <MyContext.Provider>가 갱신되면 이 Hook은 그 MyContext provider에게 전달된 가장 최신의 context value를 사용하여 렌더러를 트리거 합니다.
4. useReducer
useState의 대체 함수로 컴포넌트 상태 업데이트 로직을 컴포넌트에서 분리시킬 수 있습니다.
컴포넌트 바깥에 로직을 작성할 수 도 있고, 심지어 다른 파일에 작성한 후 불러와서 사용할 수도 있습니다.
reducer란 현재 상태와 액션 객체를 파라미터로 받아와서 새로운 상태를 반환해주는 함수 입니다.
const [state, dispatch] = useReducer(reducer, initialArg, init);
5. useRef
특정 DOM 선택할때 주로 쓰이며 .current 프로퍼티로 전달된 인자로 초기화된 변경 가능한 ref 객체를 반환합니다. 반환된 객체는 컴포넌트의 전 생애주기를 통해 유지됩니다.
const refContainer = useRef(null);
6. useMemo
메모이제이션된 값을 반환합니다. 이미 연산 된 값을 리렌더링 시 다시 계산하지 않도록 한다. 의존성이 변경되었을 때에만 메모이제이션된 값만 다시 계산 합니다. 의존성 배열이 없는 경우 매 렌더링 때마다 새 값을 계산합니다.
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
7. useCallback
메모이제이션 된 콜백을 반환합니다. useMemo와 유사하게 이용되며 '함수'에 적용해줍니다.
의존성이 변경되었을때만 변경됩니다. 때문에 특정 함수를 새로 만들지 않고 재사용가능하게 합니다.
const memoizedCallback = useCallback(
() => {
doSomething(a, b);
},
[a, b],
);🌐Reference
velopert life-cycle-method - https://react.vlpt.us/basic/25-lifecycle.html
마운트, 업데이트, 언마운트 별로 메소드를 잘 정리해놓은 글
codepen React Life Cycle test code - https://codepen.io/dykangdd/pen/eXYyWY?editors=1111
콘솔창을 띄어놓고 동작해보면 어떤 순서로 메소드가 동작하는지 확인할 수 있다.
[React.js] 리액트 라이프사이클(life cycle) 순서, 역할, Hook -
https://velog.io/@minbr0ther/React.js-리액트-라이프사이클life-cycle-순서-역할#-참조-사이트
overreacted 함수형 컴포넌트와 클래스, 어떤 차이가 존재할까? -
https://overreacted.io/ko/how-are-function-components-different-from-classes/
React Hooks API가 도입된 이유 -
https://blog.rhostem.com/posts/2019-08-18-reason-whey-react-hooks-opt-in
'react' 카테고리의 다른 글
| [Vite] vite로 이유 모르게 웹소켓 통신이 안되는 경우(ws, sockjs) (1) | 2023.01.05 |
|---|---|
| json-server 커스텀하기 (0) | 2022.12.19 |
| [React] Redux-toolkit 입문하기 (0) | 2022.12.10 |
| [React] 카운터로 시작하는 Redux (0) | 2022.12.04 |
| [React] gh-pages 배포하기 (2) | 2022.12.02 |
![[React] Lifecycle과 메소드 그리고 Hook](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbbCgdy%2FbtrThxLTryO%2FAAAAAAAAAAAAAAAAAAAAAANEG7cWr3m-kzCU6Ff0FANj6wWc_RuGkqBpR8wd2R99%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DPafH7E8GgxbRT7CTM%252Bk%252FLmz4aac%253D)