
📝알고리즘 풀이
programmers / level2 / 최솟값 만들기
GitHub - synuns/algorithm-study: 코딩 테스트 문제 풀이 및 알고리즘 공부 저장소입니다.
코딩 테스트 문제 풀이 및 알고리즘 공부 저장소입니다. Contribute to synuns/algorithm-study development by creating an account on GitHub.
github.com
쉬운 손풀기 1점 문제
🔮미니 프로젝트
git remote branch 가져오기
// 원격 브랜치에 접근해 git remote를 업데이트
$ git remote update
// 원격 저장소 브랜치 리스트 보기
$ git branch -r
// 원격 저장소의 브랜치를 가져오면서 브랜치 이동
$ git checkout -t origin/feature/create-meeting
// branch 이름을 변경하여 가져오기
$ git checkout -b [생성할 branch 이름] [원격 저장소의 branch 이름]Git remote branch 가져오기
Jihun's Development Blog
cjh5414.github.io
remote에서 삭제했는데 local에서 기록이 남아있는 경우
$ git fetch --all --pruneBefore fetching, remove any local tags that no longer exist on the remote if --prune is enabled.
https://git-scm.com/docs/git-fetch#Documentation/git-fetch.txt--P
prune은 remote에 없는데 local에 남아있는 tag를 fetch 이전에 지우는 옵션이다
yarn version update로 변경된 사항으로 인해 발생한 문제
yarn berry 버전으로 migrate하기
$ yarn -v
1.22.10
// yarn의 새로운 버전 이름이 berry
$ yarn set version berry
// 3.3.0 버전으로 변경됨
$ yarn -v
3.3.0yarn berry gitignore 설정
### yarn berry using zero-install
.yarn/*
!.yarn/cache
!.yarn/patches
!.yarn/plugins
!.yarn/releases
!.yarn/sdks
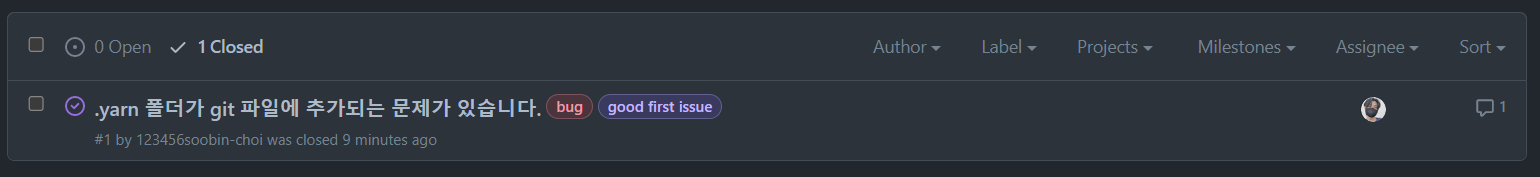
!.yarn/versions.yarn 폴더가 git 파일에 추가되는 문제가 있습니다. · Issue #1 · modu-house/FE-modu-house
yarn -v : 3.3.0 .yarn/ .yarnrc.yml
github.com
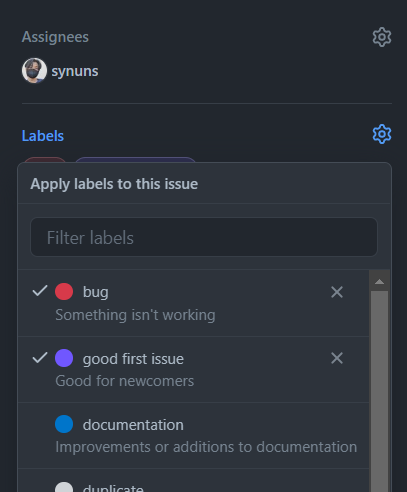
github issue에 태그 달기

깃허브 이슈 사항에 들어가서 오른쪽 labels에 보면 default issue labels이 존재한다.
이슈 사항에 맞는 label을 선택한다.

깃허브 관련 다양한 이슈 기능들은 여기에서 확인하기
[Git] Github 이슈, 라벨, 마일스톤 기능 및 사용법
깃허브에서 이슈(Issue)는 프로젝트를 진행하면서 발생하는 다양한 이벤트들을 의미한다. 발견된 버그나 추가할 기능, 개발해야할 새로운 이슈나 설계사항들을 이슈로 만들어서 동료들과 협업을
hbase.tistory.com
yarn berry permission 설정
Link step
➤ YN0001: │ Error: EACCES: permission denied, unlink '/home/identity/project/FE-modu-house/node_modules/chalk/index.js'// yarn 권한 설정
$ sudo chown -R $USER:$GROUP ~/.npm
$ sudo chown -R $USER:$GROUP ~/.config
// 그래도 안되면 cache도 설정
$ sudo chown -R $USER:$GROUP ~/.cache
EACCES: permission denied .config/configstore/bower-github.json · Issue #2262 · bower/bower
I keep running into this problem. I uninstalled and reinstalled bower. Nothing is working. `alexlaw$ bower /usr/local/lib/node_modules/bower/lib/node_modules/configstore/index.js:54 throw err; ^ Er...
github.com
eslint-config-airbnb 추가가 안됨
// eslint-config-airbnb 설정에 필요한 package 설치 shortcut
$npx install-peerdeps --dev eslint-config-airbnb
install-peerdeps v3.0.3
It seems as if you are using Yarn. Would you like to use Yarn for the installation? (y/n) y
SUCCESS eslint-config-airbnb
and its peerDeps were installed successfully.SUCCESS라는데 전혀 package.json에 추가되지 않음...
어쩔 수 없다 하나씩 추가해주자.
// version 확인
$ npm info "eslint-config-airbnb@latest" peerDependencies
{
eslint: '^7.32.0 || ^8.2.0',
'eslint-plugin-import': '^2.25.3',
'eslint-plugin-jsx-a11y': '^6.5.1',
'eslint-plugin-react': '^7.28.0',
'eslint-plugin-react-hooks': '^4.3.0'
}
$ yarn add --dev eslint-plugin-import@^2.25.3 eslint-plugin-jsx-a11y@^6.5.1 eslint-plugin-react@^7.28.0 eslint-plugin-react-hooks@^4.3.0
추가로 prettier와 eslint를 함께 사용하기 위해서 package 두가지를 더 설치해준다.
$ sudo yarn add -D eslint-plugin-prettier eslint-config-prettierid없이 접근한 url 리다이렉트 해주기
게시글의 디테일 페이지로 접근하는 경우 url에 :id와 같이 id값을 추가해야만하는데
사용자가 임의로 url에 id없이 접근 불가능하도록 url을 막아주어야한다
이 경우에는 리다이렉트 기능을 이용해야 한다.
[react-router-dom 5.xx 버전]
velog-client router
import { BrowserRouter, Route, Routes, Redirect } from 'react-router-dom';
return (
<BrowserRouter>
<Routes>
<Route path="/lists/:type(liked|read)" component={ReadingListPage} />
<Route path="/lists" render={() => <Redirect to="/lists/liked" />} />
</Routes>
</BrowserRouter>
);code source : https://github.com/velopert/velog-client/blob/master/src/App.tsx
react-router-dom 5.xx 버전에서는 Redirect라는 컴포넌트 형태로 기능을 이용할 수 있었는데
6으로 버전 마이그레이션되면서 Redirect가 redirect함수로 변경되었다.
그러면 6버전에서는 새롭게 추가된 Navigate를 이용하면 된다.
import { BrowserRouter, Route, Routes, Navigate } from 'react-router-dom';
//...
function Router() {
return (
<BrowserRouter>
<Routes>
<Route path="/details/" element={<Navigate to="/" replace />} />
<Route path="/details/:id" element={<Details />} />
</Routes>
</BrowserRouter>
);
}replace 옵션을 꼭 넣어주어야 한다.
https://reactrouter.com/en/main/fetch/redirect
redirect v6.5.0
redirect Because you can return or throw responses in loaders and actions, you can use redirect to redirect to another route. import { redirect } from "react-router-dom"; const loader = async () => { const user = await getUser(); if (!user) { return redire
reactrouter.com
https://reactrouter.com/en/main/components/navigate
Navigate v6.5.0
Type declarationdeclare function Navigate(props: NavigateProps): null; interface NavigateProps { to: To; replace?: boolean; state?: any; relative?: RelativeRoutingType; } A element changes the current location when it is rendered. It's a component wrapper
reactrouter.com
https://stackoverflow.com/questions/69868956/how-can-i-redirect-in-react-router-v6
How can I redirect in React Router v6?
I am trying to upgrade to React Router v6 (react-router-dom 6.0.1). Here is my updated code: import { BrowserRouter, Navigate, Route, Routes } from 'react-router-dom'; <BrowserRouter> <...
stackoverflow.com
link rel="preconnect"
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@400;700;800&display=swap" rel="stylesheet">font cdn을 적용하려는데 link 태그에 처음보는 preconnect가 있어서 찾아봤다.
https://beomy.github.io/tech/browser/preload-preconnect-prefetch/
[Browser] 리소스 우선순위 - preload, preconnect, prefetch
브라우저에서 리소스에 우선순위를 지정하여 다운로드할 수 있게 하는 방법에 대해 이야기하도록 하겠습니다.
beomy.github.io
theme 적용하기
프로젝트에 전체적인 스타일을 잡고가면 나중에 컴포넌트에 스타일을 적용할 때 편리하다.
그런 스타일을 모아놓은 것을 theme이라고 한다.
사용할 폰트 사이즈, 색깔, 자주 쓰는 css를 추가해놓았다.
styled-components의 ThemeProvider를 이용하면 쉽게 프로젝트 전체에 theme 값을 전달할 수 있다.
[styled-components] ThemeProvider로 공통 스타일 속성 관리하기.
지난 사촌 누나에게 피아노 연습실 페이지 마련해주기 프로젝트를 수행하면서 가장 크게 느꼈던 점은 바로 css에서의 통일성이 없다 라는 것이었다. 약 15개의 컴포넌트와 12개의 섹션과 3개의 페
wonit.tistory.com
오늘 작업
1. yarn berry package 설정
.yarn 폴더가 git 파일에 추가되는 문제가 있습니다. · Issue #1 · modu-house/FE-modu-house
yarn -v : 3.3.0 .yarn/ .yarnrc.yml
github.com
2. eslint, prettier 설정
3. page routing 설정
| 홈 | / |
| 디테일 | /details/{id} |
| 작성 | /write |
| 회원가입 | /register |
| 로그인 | /login |
4. 폴더 구조
📦src
┣ 📂api //
┣ 📂app // redux 관련
┃ ┣ 📂config
┃ ┗ 📂modules
┣ 📂assets
┃ ┣ 📂fonts
┃ ┃ ┣ 📜잘풀리는오늘OTF Medium.otf
┃ ┃ ┗ 📜잘풀리는하루OTF Medium.otf
┃ ┗ 📜react.svg
┣ 📂components
┃ ┣ 📂common
┃ ┗ 📂detail
┣ 📂pages
┃ ┣ 📜Details.jsx
┃ ┣ 📜Home.jsx
┃ ┣ 📜Login.jsx
┃ ┣ 📜Register.jsx
┃ ┗ 📜Write.jsx
┣ 📂shared
┃ ┗ 📜Router.jsx
┣ 📂styles
┃ ┣ 📜GlobalStyle.js
┃ ┣ 📜font.css
┃ ┗ 📜theme.js
┣ 📂utils
┃ ┣ 📜auth.js
┃ ┗ 📜date.js
┣ 📜App.jsx
┗ 📜main.jsx5. 프로젝트 theme 세팅
const pixelToRem = (size) => `${size / 16}rem`;
const fontSizes = {
title: pixelToRem(32),
subtitle: pixelToRem(24),
paragraph: pixelToRem(16),
};
const colors = {
text1: '#000000',
text2: '#D3D3D3',
primary1: '#FEA1A1',
bg_paper1: '#F9FAFB',
bg_paper2: '#FFFFFF',
button_text: '#FFFFFF',
};
const common = {
flexCenter: `
display: flex;
justify-contents: center;
align-items: center;
`,
flexCenterColumn: `
display: flex;
flex-direction: column;
justify-contents: center;
align-items: center;
`,
absoluteCenter: `
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
`,
};
const theme = {
fontSizes,
colors,
common,
};
export default theme;👻코멘트
기획도 끝. 프로젝트 세팅은 오늘로 끝났다.
개발하기 위한 모든 준비는 끝이다.
열심히 달릴 일만 남았다.
'개발일기' 카테고리의 다른 글
| [TIL] 씁쓸한 마무리 (0) | 2022.12.22 |
|---|---|
| [TIL] 미니 프로젝트 기술 레퍼런스 찾기 (0) | 2022.12.20 |
| [TIL] 이걸 몰라서 기획을 (0) | 2022.12.16 |
| [TIL] 안되면 되게하라 (0) | 2022.12.15 |
| [TIL] 아, 아니 이미 왔구나 (0) | 2022.12.14 |
![[TIL] 준비 땅](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FMa7Kp%2FbtrTVTyYG2z%2FAAAAAAAAAAAAAAAAAAAAAOF4_XE339S8n2OZKw1cN3E-UFxKv25SReons4qboZtK%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DkksGLkewnWG7PM7dkkfa54clzfU%253D)